こんにちは!TAKUOです!
いきなり138日目とありますが、アプリ開発日記を書くのは、ほぼ1回目です!笑
前回は、アプリ開発日記をスタートすることのご報告となぜ日記を書こうと思ったのかについての記事を出しました。こちらです。
どんなアプリかを知りたい方は↓
とまあ、アプリ開発を始めて138日目ということで、こんなに時間が経ってたんか!と自分でもびっくりしています。
もちろん、138日の中には何も手をつけていない期間もありますが、スタートした日から計算しています。
今週は何をやったか?
今週は、アプリに5時間ほど時間を費やしました。
主にデザインや仕様について考える時間でした。
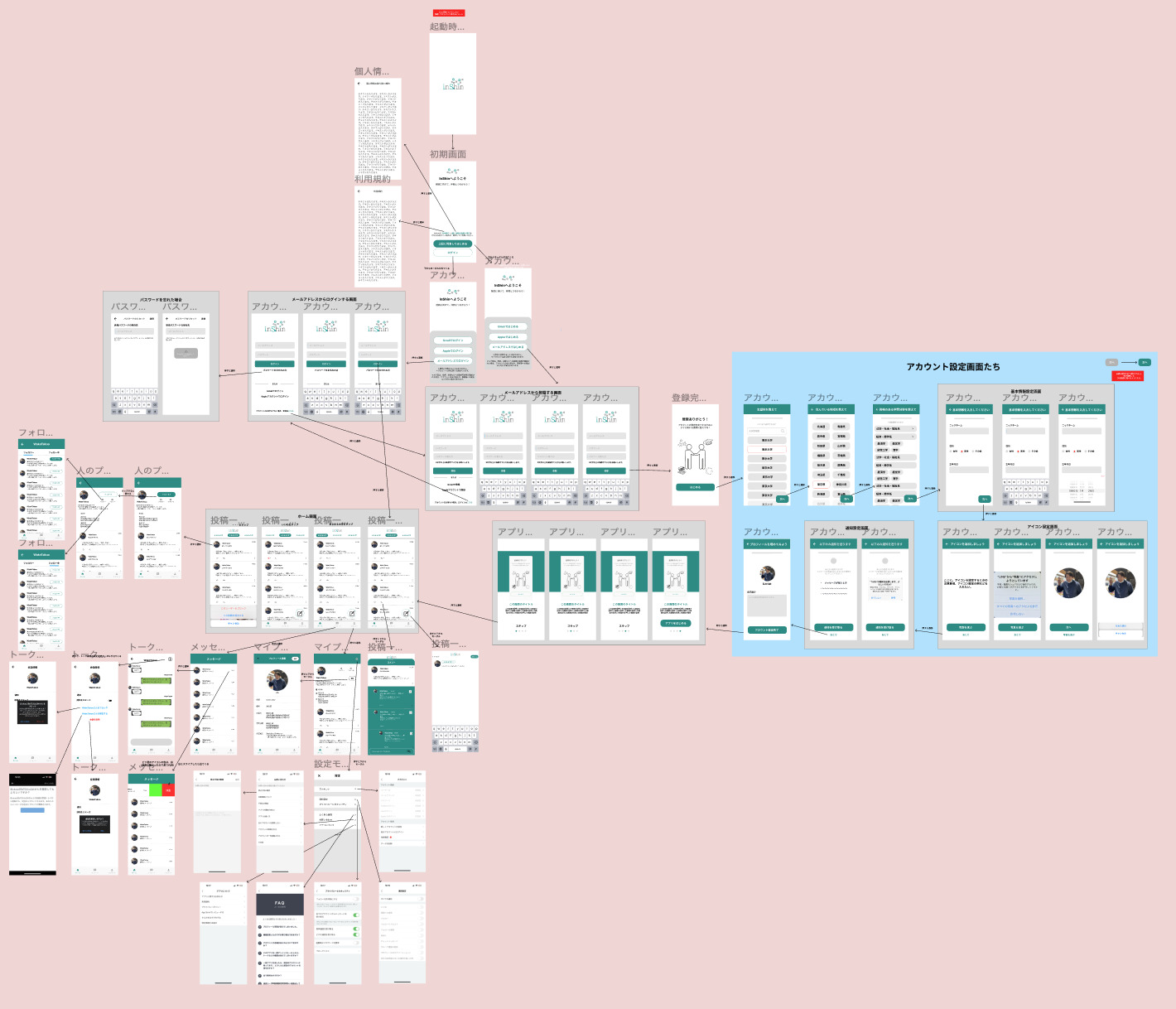
そして、デザインはほぼほぼ完成!!
どんな感じのデザインかをお見せしますね!
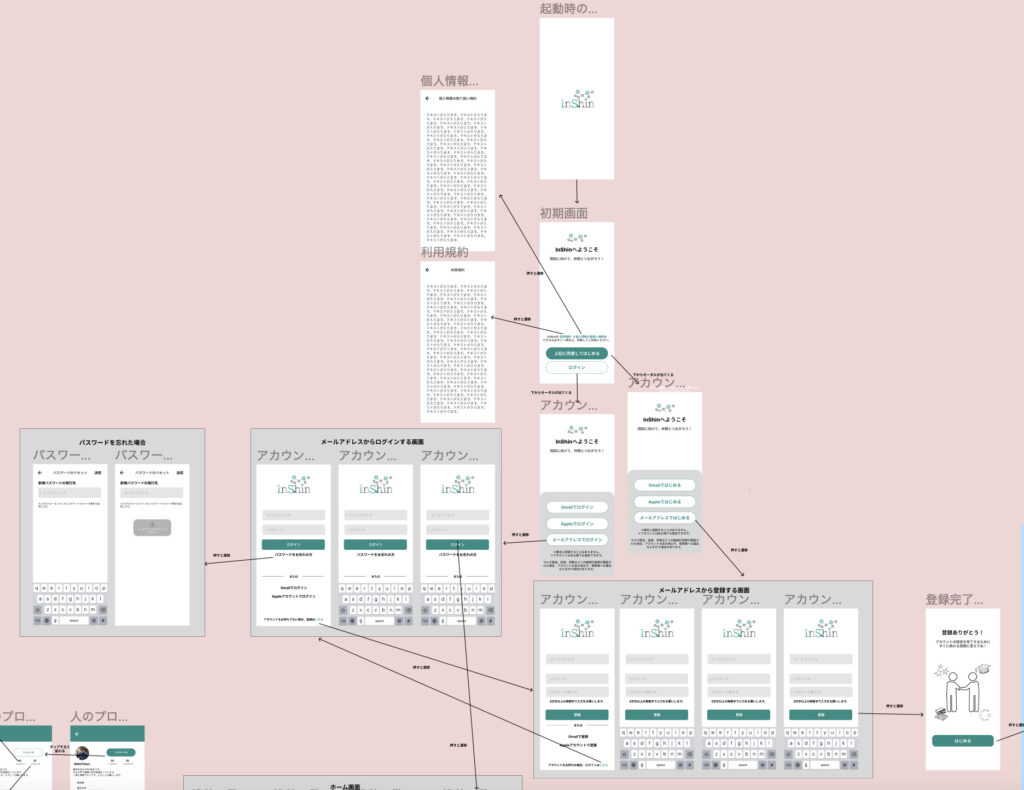
アプリ初回起動時の画面たち

アカウント登録やら、ログインやらの画面です!
こだわりはロゴと色!
ロゴはデザイナーの友達に作ってもらいました!ありがたや!!
色は、落ち着く青緑みたいな色にしました!!
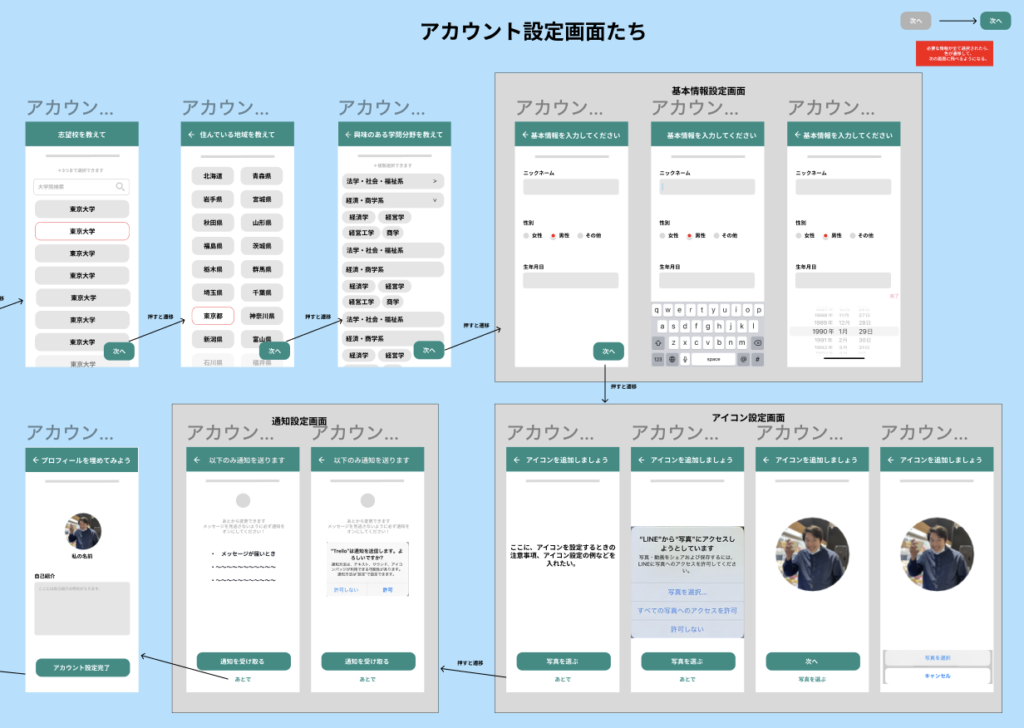
アカウントを設定する画面たち

この画面でアカウントの初期設定をしてもらいます。志望校や興味のある学問分野などを登録してもらって、これから大学院進学を考えている人たちが交流しやすくなったらいいなと思っています。
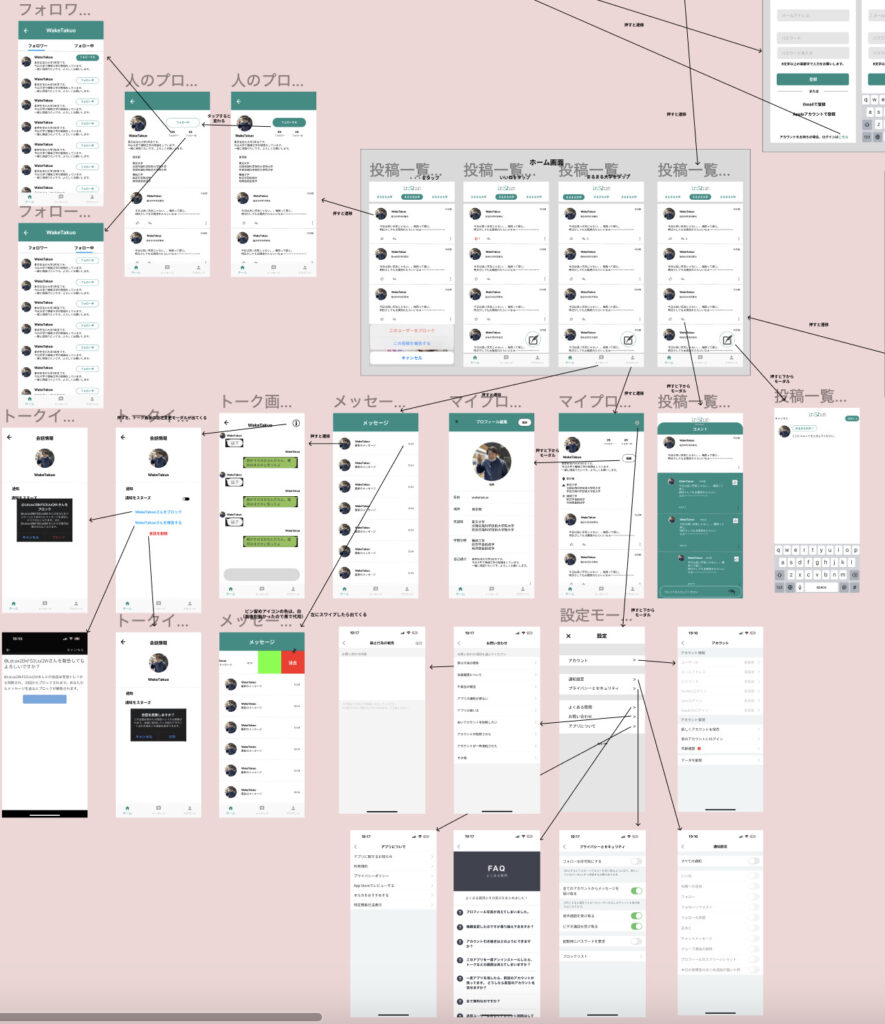
アプリの中身!使ってもらう部分!

TwitterみたいなSNSアプリです。
結構参考にさせてもらいました。
今の悩み
・Gmail/Appleで始める/ログインの実装をどうするか考えないと。
→参考サイトを見つけて真似する。
・パスワードをお忘れの方は色変えた方が良い?下線つけた方が良い?
・アイコンを設定する際の注意事項や設定の例などを他のアプリから参考にできるものを持っていく。
・変な画像を設定されないようにするにはどうしよう?
・顔写真を追加してもらうかどの写真でもいいよっていう感じするか迷う。
→開発のタイミングで、投稿アイコンはどんな種類にするかを考えよう
■顔写真のメリット:コミュニティ内の治安レベルが上がる
■顔写真のデメリット:離脱率高くなるかも
・ヘッダーがなんかダサくない??
今後について
ある程度デザインは完成したので、今週から開発を再開してたいと思います!
とりあえず、データベース関連や機能面は置いておいて、UIから実装していきます。
早くアプリ完成させたい。。。。

この記事を読んで、もう3ヶ月以上も時間が経ってるのに、やっとデザインができた段階の自分が嫌になってくる。スピード上げていくぞ!




コメント